Carrd-Like Theme Experiment Provides a Glimpse Into the Future of Theming

It is no secret that I think the future of theming with WordPress is bright, that the Gutenberg project will eventually pay off. As a former full-time theme developer, I lived through the years where there were no standards for how to build certain features. It was much like the Wild West. There were vast, unexplored territories. Each themer was setting off to find gold with the latest tricks and techniques they had learned.
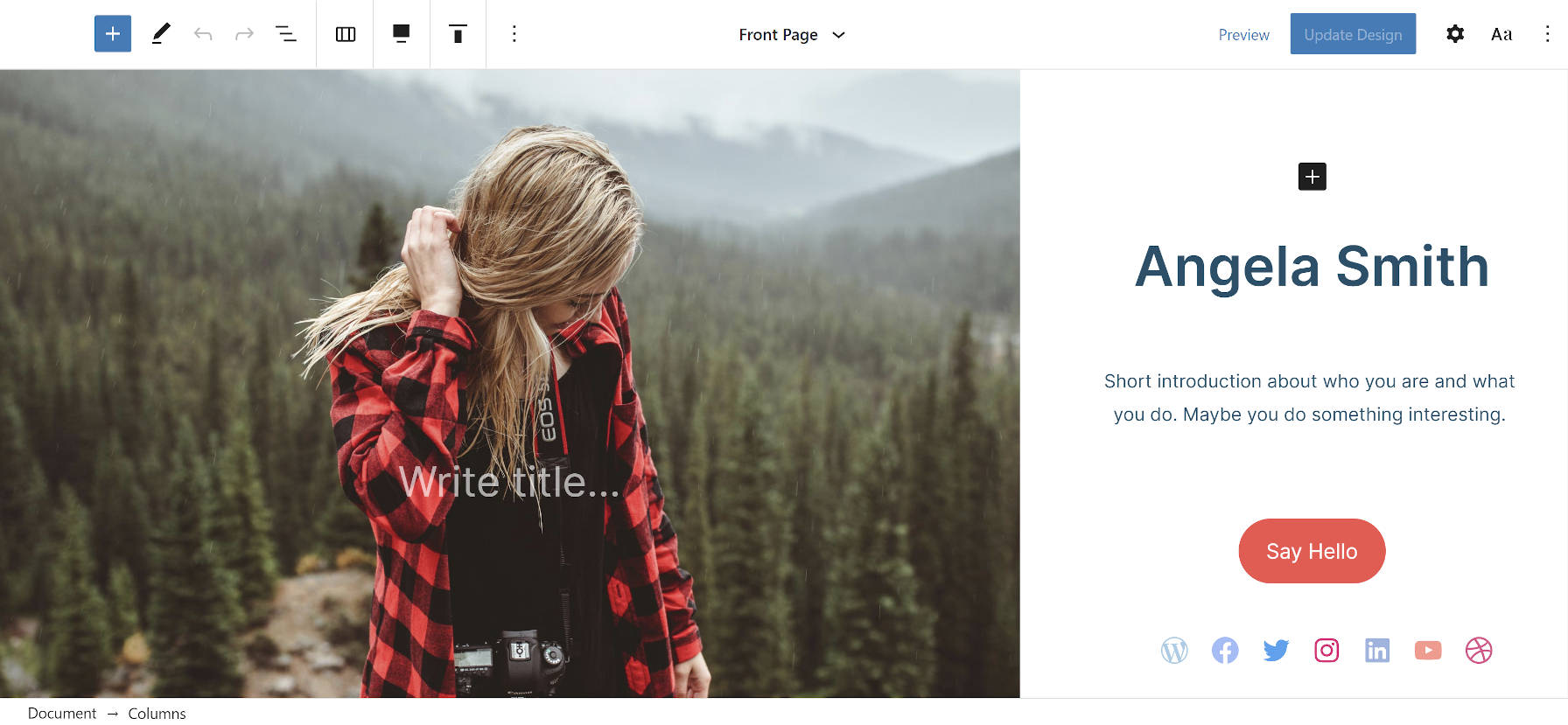
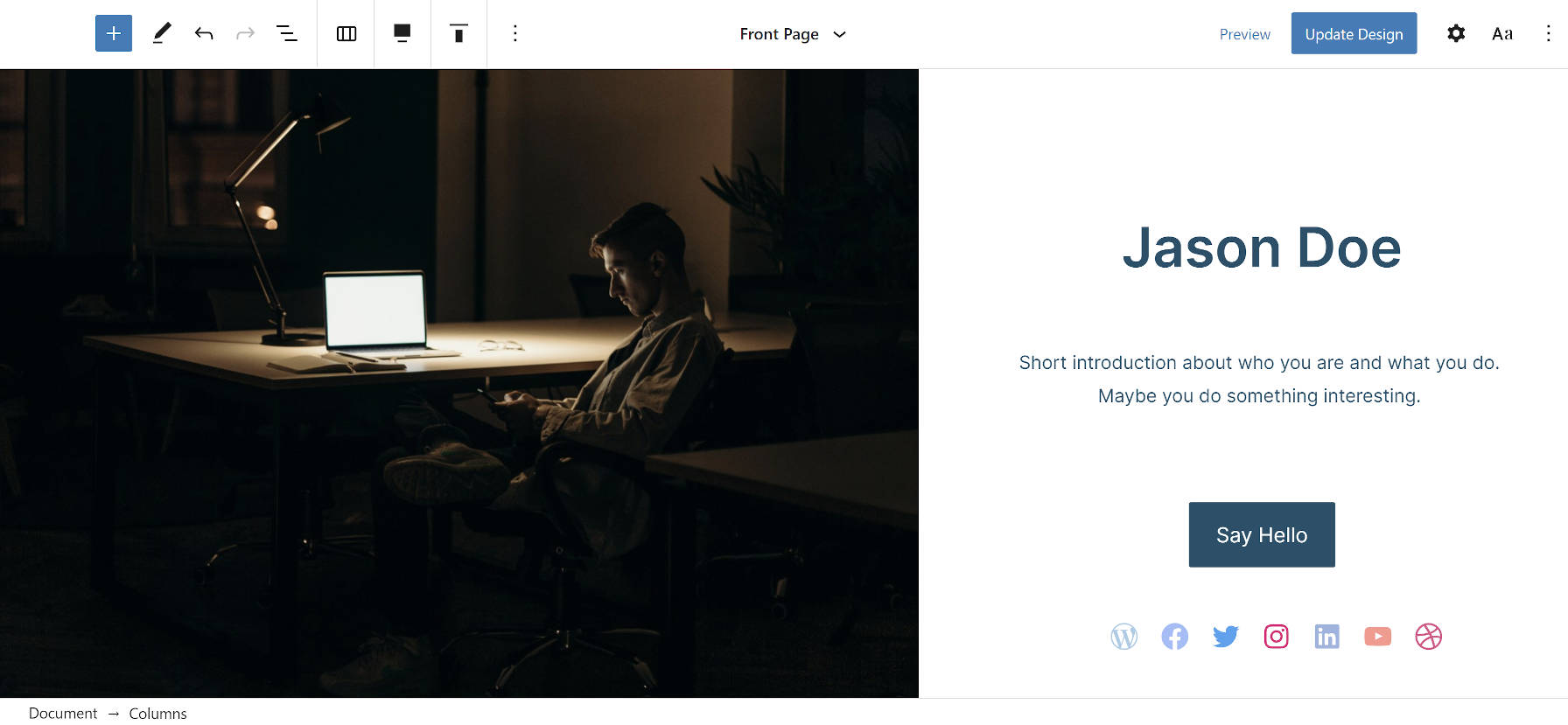
One of the reasons I remain a fanboy of the Gutenberg project is because of experiments like the Two Column Landing Page theme (yes, that’s literally the theme name) that Kjell Reigstad put together in less than an hour. It is a Carrd-like layout. It is a simple one-page theme that is essentially an “about me” page. Under the hood, it required no custom framework or non-standard options. It simply utilized existing tools from WordPress and Gutenberg.
Two Column Landing Page is an unfinished product. Technically, it is a pull request that has yet to be officially merged into the WordPress theme experiments repository. Automattic Theme Wrangler Ian Stewart passed a Carrd demo link along, and Reigstad pieced together a block-based version for WordPress.
The theme was easy to customize via the site editor, which continually improves with each release of Gutenberg (9.2 had some nice improvements with its template switcher).

For anyone who wants to give the theme a spin, they will need to grab the two-column-landing-page theme folder from the try/two-col-landing-page branch of the theme experiments repository. Enabling full-site editing within the Gutenberg plugin is also a requirement.
Why This Theme Is the Future
This Cardd-like theme is special not because it is anything extraordinary from a front-end design standpoint. It is special because it showcases how simple WordPress theming can be.
Theme authors will continue to build and experiment with old and new ideas. It will simply be much less hassle to do so. With traditional theming, developers who wanted to achieve this same Carrd-like layout for the front page of the site would have needed to build several customizer options and often provide extensive instructions on how to piece it together. When full-site editing finally lands in core, themers will be able to define a single template with predefined blocks.
No hooking into the customizer.
No need to register a database option.
No need to register a form field.
No need to sanitize user input for security.
No conditional checks before outputting front-end content.
WordPress will handle all these bits. If theme authors are not excited about this, they have not been paying attention. Now is the time to start.
This has been the problem with theme “design” over the years. More and more, it has become a business of learning relatively advanced PHP just to build out basic options. Because WordPress fell so far behind alternative solutions, far too much responsibility was placed onto the shoulders of theme developers. They were doing less and less design work and an increasing amount of programming. They were forced to build custom solutions to push past the shortcomings of WordPress.
Full-site editing is flipping the switch. It is transitioning toward a design framework that simplifies the process of building themes.
With block-based themes and the site editor, theme authors can simply define an HTML template with blocks. The user can then customize it how they like via the site editor.
To non-developers, it is hard to explain how revolutionary it is to take this step back from programming and a step toward designing. Themes are getting put into their proper place. This Carrd-like layout may be simple. However, with traditional theming, it would have been massively more complex.
The Two Column Landing Page theme supports other views, such as the posts page, single posts, and more. However, it should not have to. The future of theming should mean that the theme itself could be nothing more than a front-page.html file — the template that controls the front page output — and nothing more.
This means that the Themes Team, the gatekeepers to the official theme directory, may need to loosen the reins a bit. While the team currently allows experimental block-based themes, guidelines in the new era will need to be scaled back to the point that they are almost nonexistent if we want to see an explosion of artistry in the theme directory. Many of those rules were put into place because of the limitations of the system. When full-site editing lands in core and developers are building themes from blocks, many of the rules will become antiquated.













Leave a Comment